Custom subdomain on Github Pages▁
Requirements#
The source code must be stored on a public Github repository, as the ability to use Github Pages with private repositories is limited to Enterprise users.
Deploy the website#
Before having the option of configuring a custom domain name, one must first deploy their website through Github Pages. Depending on the way the website has been built, these instructions differ. For instance, the website you are currently on has been generated using Hugo, and the following Github workflow is used to automatically build the website.
.github/workflows/hugo.yaml
# Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- master
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
# Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.145.0
HUGO_ENVIRONMENT: production
TZ: Europe/Zurich
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v4
with:
submodules: recursive
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Cache Restore
id: cache-restore
uses: actions/cache/restore@v4
with:
path: |
${{ runner.temp }}/hugo_cache
key: hugo-${{ github.run_id }}
restore-keys:
hugo-
- name: Build with Hugo
run: |
hugo \
--gc \
--minify \
--baseURL "${{ steps.pages.outputs.base_url }}/" \
--cacheDir "${{ runner.temp }}/hugo_cache"
- name: Cache Save
id: cache-save
uses: actions/cache/save@v4
with:
path: |
${{ runner.temp }}/hugo_cache
key: ${{ steps.cache-restore.outputs.cache-primary-key }}
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4This configuration file is based on the one provided by the Hugo documentation1.
DNS configuration#
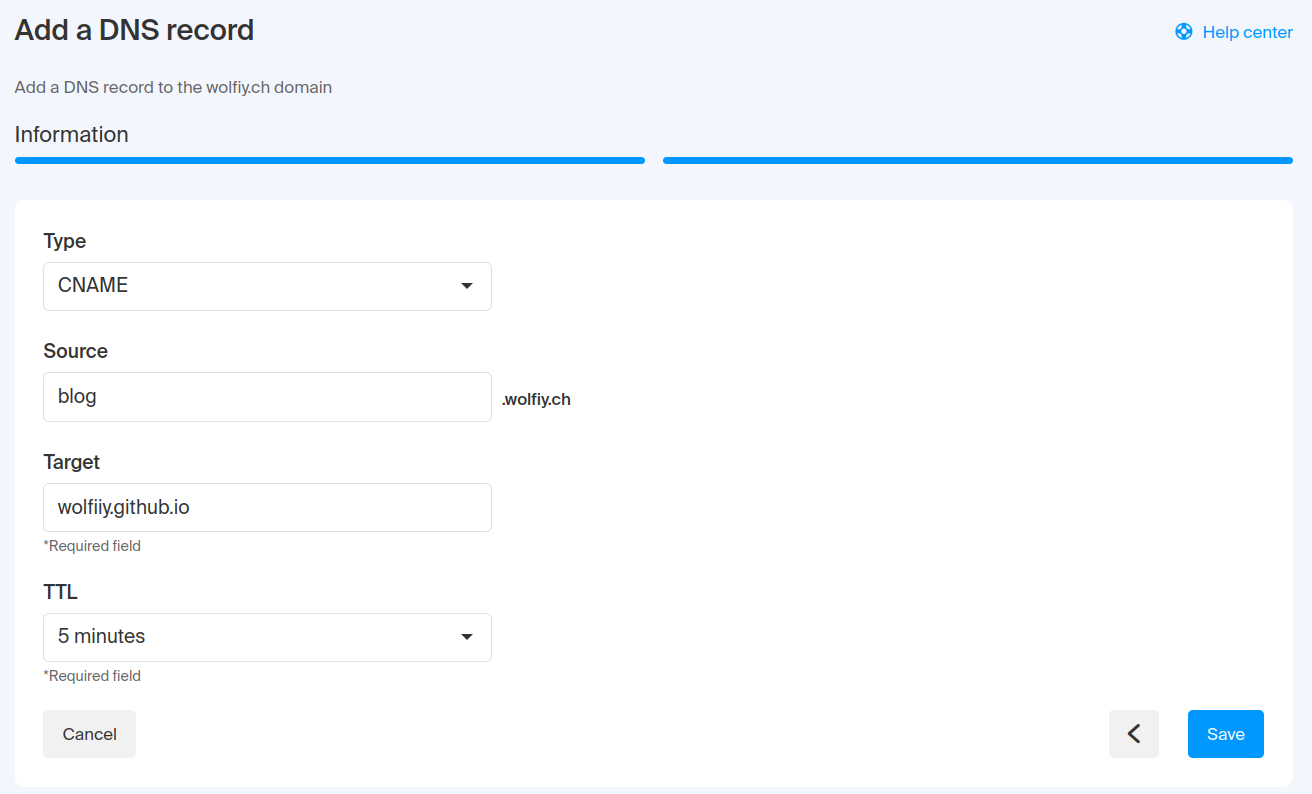
In order to explain to the DNS servers how to resolve the custom domain name to the existing domain automatically generated by Github, a new CNAME record must be created. For instance, in my case I added the following line to “link” the blog subdomain:
Enregistrement CNAME
blog 300 IN CNAME wolfiiy.github.io.or, using my registrar’s GUI:

Adding a CNAME record for the blog subdomain.
Verification#
You can verify the newly created CNAME record using the command dig <subdomain>.<domain>.<tld>. Upon execution, the default domain name and the Github Pages IP addresses should be listed2:
185.199.108.153185.199.109.153185.199.110.153185.199.111.153
For instance, once the command dig blog.wolfiy.ch has been executed, the following output can be seen:
Output de la commande dig
; <<>> DiG 9.20.7 <<>> blog.wolfiy.ch
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 65404
;; flags: qr rd ra; QUERY: 1, ANSWER: 5, AUTHORITY: 0, ADDITIONAL: 1
;; OPT PSEUDOSECTION:
; EDNS: version: 0, flags:; udp: 1232
;; QUESTION SECTION:
;blog.wolfiy.ch. IN A
;; ANSWER SECTION:
blog.wolfiy.ch. 269 IN CNAME wolfiiy.github.io.
wolfiiy.github.io. 3569 IN A 185.199.108.153
wolfiiy.github.io. 3569 IN A 185.199.109.153
wolfiiy.github.io. 3569 IN A 185.199.110.153
wolfiiy.github.io. 3569 IN A 185.199.111.153
;; Query time: 3 msec
;; SERVER: 192.168.1.1#53(192.168.1.1) (UDP)
;; WHEN: Tue Apr 01 20:22:07 CEST 2025
;; MSG SIZE rcvd: 138Add subdomain#
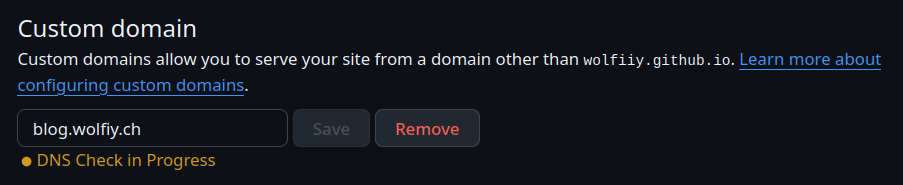
Now that the DNS has been configured, open the repository’s Github page and, under Settings > Pages > Custom domain, enter your subdomain and click Save.

DNS check in progress.
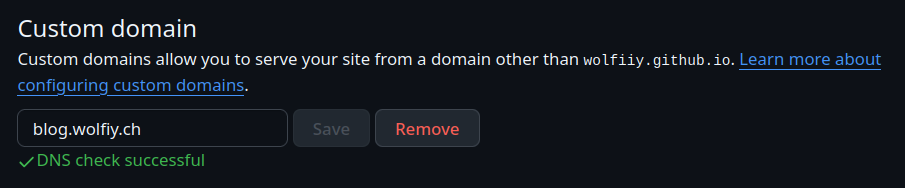
Once saved, a DNS check is done. This step can last a few minutes and, once over, the DNS Check successful message appears just below your subdomain.

DNS check successful.
HTTPS#
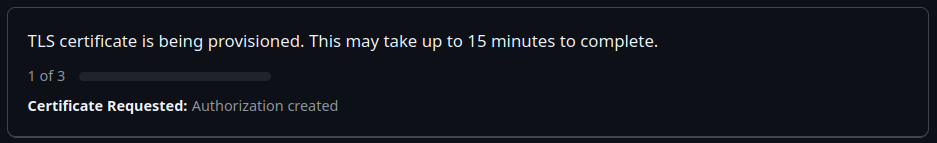
HTTPS can be enforced on the website by clicking the checkbox under the custom domain field. Note that this option might be temporarily unavailable if the domain was recently setup since a new certificate has to be generated.

First step of the certificate generation process.

Second step of the certificate generation process.

Last step of the certificate generation process.
In theory, the process can take up to 24 hours. In parctice, a dozen minutes is enough.
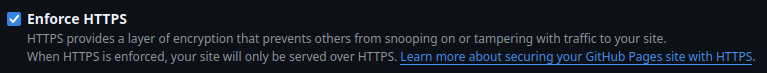
Finally, the Enforce HTTPS checkbox can be toggled.

Enforcing HTTPS.
Potential issues#
If your website was built using Hugo and no styles nor scripts seem to load on Chromium based browsers, there might be an issue with the internal references between files. Verify that the baseUrl has been correctly set and unpublish/republish the website to clear the cache3.